デザインスタイルを整理する
ルール50はデザインスタイルを整理する、ということなんですが、これも「あるある」です。私たちはついついがんばってパワポとかチラシをつくってしまいますが、がんばり過ぎるとかえって情報をスキップされる結果になります。
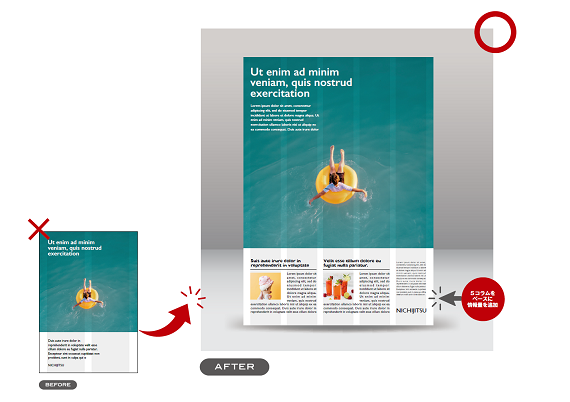
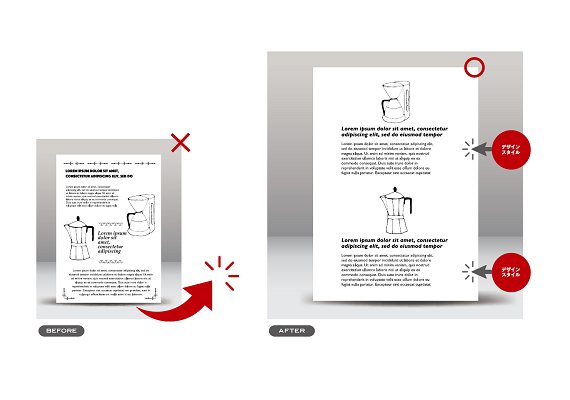
このレイアウトは、デザインスタイルを整理することで解決できます。AFTERではスタイルを削って、「イメージ・タイトル・コンテンツ」というパターンを2つ、上下にレイアウトしています。見る人は、パターンがシンプルなので認識しやすく、「たぶん2つのことが書いてある。キャッチだけでも読んでみようか」と感じてくれるはずです。タイトルに興味を持ってくれたら、より下の階層のコンテンツも読んでもらえるでしょう。
これはFacebookやInstagramの投稿と同じですね。冒頭のテキストを読んで関心があれば「もっと見る」以下も読んでくれます。
大事なものの周囲にはホワイトスペースを
ルール51は「ホワイトスペースの意味」です。ホワイトスペースの使い方も、みなさん難しいと考えていらっしゃいますが、「余白」という考え方はもともと日本文化の大事な概念です。
京都の高級料亭などに行くと、無駄に長い小道や廊下を歩かされて、すごく遠いところにある部屋に連れていかれますが、あれは、大事なものに近くまでに余白、スペース(距離)をつくって「重要なものの暗示」をしているんですね。
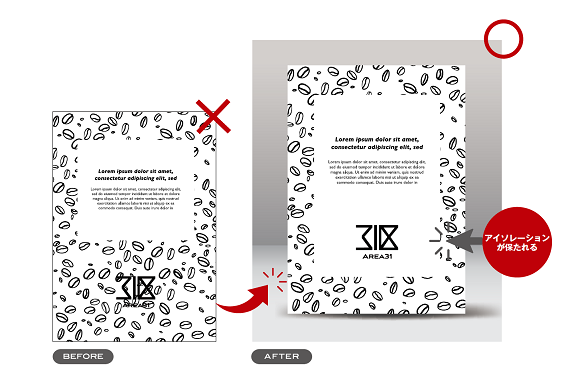
このように、「大事なものだ」ということを表現するには、フチをつけたり色をたくさん使ったりするのではなく、周囲にスペースをつくると効果的です。私たちはついつい、大事なものを飾り立ててしまいますが、がまんして、思い切ってホワイトスペースを使えばむしろ目に付きやすくなります。これを「アイソレーション」といいます。独立性ですね。下のチラシを参考にしてください。
1シート1トピック
ルール56の「1シート1トピック」も大事な原則です。
私の会社には様々な事業体、地方自治体さんなどからもいろいろな資料が送られてくるのですが、どこから読み始めたらいいのかわからないくらい、ぎっしりと情報が詰め込まれた資料が送られてきます。このような資料になるのは、つくる人が、自分の頭の中にあることを一枚のシートに全部入れてしまうからです。読む人にとっては、どこがポイントなのかわかりづらいのです。
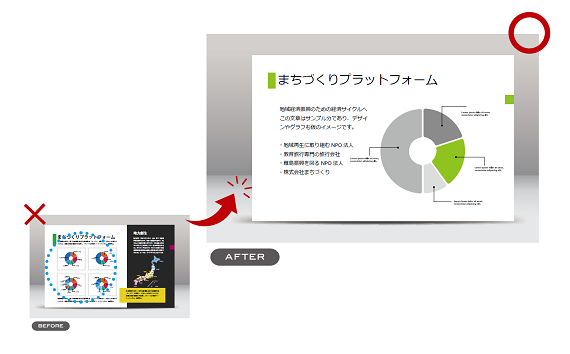
この「まちづくりプラットフォーム」のBEFOREの資料にはダメなところがいくつかあります。円グラフが4つ並んでいますがこれはダメですね。何がいいたいのかわからず、どれも見てもらえません。さらに日本地図が置いてありますが、詰め込まれている印象で効果的ではありません。
また、パワーポイントやエクセルはたくさんの色を使えるので、ついつい使ってしまいますが、色を使いすぎると本当に伝えたいことが何なのかわからなくなってしまいます。繰り返しお話したように、人間は一度にいろいろなものを見ることができないからです。AFTERでは色の引き算をして、どのデータがポイントなのかわかるようにしました。
「伝えたいこと」がたくさんあるときはグリッドを使う
さてここまで、デザインするときはなるべく欲張らずに引き算をして、一つのことにフォーカスすれば伝わりやすくなる、ということをお話ししてきましたが、とはいっても伝えなければいけないことがたくさんある、という場合もあるでしょう。そんなときは、グリッドデザインを使うことをおすすめしています。
前提として、プロでも、A4の用紙に1コラムとか2コラムでレイアウトするのはとても難しい、ということを覚えておいてください。基本的には、ワンキャッチ・ワンビジュアル(ルール14)に、3つから5つくらいのグリッドを合わせてレイアウトするといいでしょう。
この例ではメインのビジュアル一つと、5つのグリッドで構成しています。グリッドに沿っていろいろな情報を順番に置くことができるので、誰でもきれいにレイアウトできます。強調したい情報をフィーチャーすることも簡単にできます。3コラム、4コラムなら次のようになります。
プロも使っているデザインの原理原則
今日は拙著『デザイン力の基本』から、いくつかのデザインのルールをお話しました。最後に、これらのルールのベースにある考え方をお伝えしたいと思います。
次の図は、マーケティング用語でいう「AISAS」(Attention/Interest/Search/Action/Share)からインスピレーションを得てつくった、「AISUS」というデザインの5つの命題です。
まず、Accessibility。「見やすさ、読みやすさ」は、誰でも感じることができる要素でありながら、デザインの最先端でもとても重視されていることです。
Impression。「映え」は流行語大賞になったように、もう国家をあげて(笑)追求していることですね。以前はImpactとかAttentionとかいっていたんですが、びっくりさせることじゃないと思うんです。素敵だな、とみんなが感じるような引き立ち方です。
次にSincerity、「信頼性」です。これは皆さんに今日いちばん伝えたいことです。デザインは華やかさや目立つことが大事、と思っている方がとても多いのですが、いまどきのデザインにとって最も重要なことは、「信頼性」です。誠実なデザインは高く評価されますし、シェアもされます。うさん臭かったり、不親切だったりするようなデザインは、いまどきのデザインではありません。
Uniqueness。「その人らしさ」もすごく重要です。最初から上手につくろうとするよりも、誠実で、ユニークなものをつくることのほうが大事だといえます。
最後にShare。シェアされるデザインをつくるには、「このデザイン、自分だったらシェアしたいかな」と考えてみるといいと思います。デザインを検討しているときに「これ自分でインスタにあげるかな」という目でチェックすると、「文字が多すぎるかも」とか「読みづらいかな」などと気づくことができるでしょう。
これからは、ノンデザイナーのかたもデザインをする機会が増えてくると思います。「きれいなフォントを揃えて見栄えのいいものをつくろう」などとがんばるのではなく、「こうすれば、見やすくなる。こうすれば、見えなくなる」というデザインの原理原則を理解していただければ、すごくいいものができると思います。
みなさん、本日はご静聴いただき、どうもありがとうございました。『デザイン力の基本』の今後のイベントやセミナーのお知らせについては「デザイン力の基本 Facebookページ」を是非、フォローしてください。