チラシからPOP・什器まで、販促にツールは不可欠。その作成を社内外の制作担当者やデザイナーに依頼をする際に、営業マンをはじめとする「デザインを依頼し、頼む側の人」も知っておくべき基本があります。
本記事では、書店店頭で使う「ビジネスマン向けのデザイン入門書」のPOP作成を例にとり、初心者が押さえておくべきデザインの基本を解説します。
今は単純に「目立てばいい」時代ではない

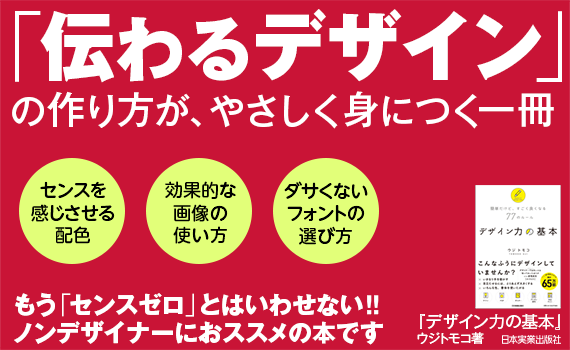
それを受けた制作側は、一次案として次のようなものを提示してきました。

しかし、これを見た営業側は、次のような「注文」をつけました。
- 空きスペースがもったいない。セールス要素はもっとギチギチに詰め込んで
- もっと目立つように派手な文字でお願い。筆文字とか個性的なフォント使って
- 店頭で目立たせたいから、もっと赤とか黄色とか派手な色にしてよ
- 商品の雰囲気に合わなくなる? POPは注目さえ集められればそれでいいんだって
これを聞いた制作担当者は「何でもかんでもスーパーの安売りチラシや半額シールみたいにすれば目立つとは限らないから。比較したものをみせてやるよ」と言い、その後「注文」に沿って作ったものを持ってきました。

この状態で「販促ツールとしてどっちが目立つと思いますか?」と聞いたら、恐らく後者と答える人が多いでしょう。ですが、「『この本を読むことで、まともなデザインスキルが身につきそうだ』と感じるPOPはどっちですか?」と聞かれた場合、(よほど個性的なセンスの持ち主でなければ)前者と感じる人が多いのではないでしょうか。
一般に、デザインに関する知識がない人は「単純に目立ったものの勝ち。目立たない販促ツールは販促ツールじゃない」とばかりに、先のような注文をつけがちです。
販促材料である以上「目立たなければ意味がない」という考え方に一理あるのは確かですが、三菱電機や日清食品をはじめとする有名メーカーのクリエイティブを手掛け、今はインテリア雑貨の大手ブランド「Francfranc」のデザインガイドラインの策定にも携わるウジトモコさんは次のように述べています。
現代は「共感時代」と言われ、そのような時代の流れを及んだ「消費者モデル」を示すマーケティング用語に「AISAS(Attention/Interest/Search/Action/Share)」というコミュニケーション手法があります。これを、デザインにあてはめてみると、次の5つとして挙げられます。
- Accessibility(見やすさ、よみやすさ)
- Impression(印象・映え)
- Sincerity(信頼性・誠実さ)
- Uniqueness(ユニークである、独自性)
- Share(共感・共生・共創力)
とくに、最初の「Accessibility」と「Impression」は、グローバル社会の中ではずせないデザインのキーファクターです。アクセスできなければ、印象が弱ければ、存在そのものが認知されません。
「Sincerity」と「Share」は、とても現代的なアプローチです。信頼性にかけ、共感できないものは広がりません。
(『デザイン力の基本』はじめにより。太字は編集による)
つまり「パッと見の派手さ」しか考えていない後者にはSincerity(信頼性・誠実さ)が決定的に欠けているのです。目を引いたところで「この本を読んで身につくスキルはこの程度か」と逆に購入されなくなるようなものは、販促ツールとして明らかに不適です。
また「単純な目立たせ方」を施しても、それが本当に目立つとは限りません。その理由を「ホワイト・スペース(余白)、フォント(文字)、色」の3点から解説します。
なぜ目立たないのか その1:ホワイト・スペース(余白)
デザインにおいて極めて重要なのが「どこに何を配置するか」を決めることですが、このとき最も意識しなければならないのが「ホワイト・スペース(余白)を設けること」です。
「ホワイト・スペース」とは余白のことで、主に次の3つの大切な役割があります。
- ロゴなど大切なものを守るための「アイソレーション」
- 意味やカテゴリを分けるための境界としての「スペース」
- 視点の誘導や興味喚起をよぶ「アテンション」
(『デザイン力の基本』P.150より)
たとえば、企業がCIロゴの使用規定として「他の要素との間に一定値以上の余白を設けること。また、ロゴの判読性を著しく損なう地紋の上には配置しないこと」などと定めているのは、こうした理由によります。
余白の重要性は販促ツールでも同じです。先ほど挙げたサンプル2は、営業の注文を受けて一見「目立つ」ように作られました。しかし、POPは手に取ってみるようなものではなく、書店の中を歩いている人に本の存在を訴求するものです。
言い換えれば「少し離れた位置からでも見やすい≒小さくてもある程度何が書いてあるかわかる」ようでなくては意味がありません。それでは、それぞれを同じ比率で縮小して比較してみましょう。
サンプル1は縮小しても個々の要素の区別が明確につきます。丸囲みの中の文字や下部にあるサブのキャッチコピーは流石に読みづらくとも、最も伝えたいメインコピーはハッキリ読めるようになっています。一方、サンプル2は個々の要素が密集しており「なんか子どもの落書きみたいなものがあるな」といった印象しか受けないのではないでしょうか。
PCやスマホ・タブレットの画面で見ていたり、プリントアウトされたものを手に持った状態でデザイン案を検討していると、「余白がもったいない」と要素を詰め込みたがったり、区切りに罫線を使いたがる人をよく見ますが、これを見るとホワイト・スペースの重要性が理解できるでしょう。
なぜ目立たないのか その2:フォント
また、メインコピーに筆文字を使ったサンプル2は、縮小状態だと内容が読みづらくなっています。一方、サンプル1でメインに使われているのは飾り気も何もないシンプルなゴシック体ですが、縮小状態でも可読性は担保されています。
個性的なフォントのなかには縮小した状態でも読めるものがないわけではないですが、世にごまんとあるフォントから探し出すには手間がかかります。それならば、シンプルなフォントとホワイト・スペースをきちんと考えて読みやすい販促ツールをつくる方がよほどいいのではないでしょうか。
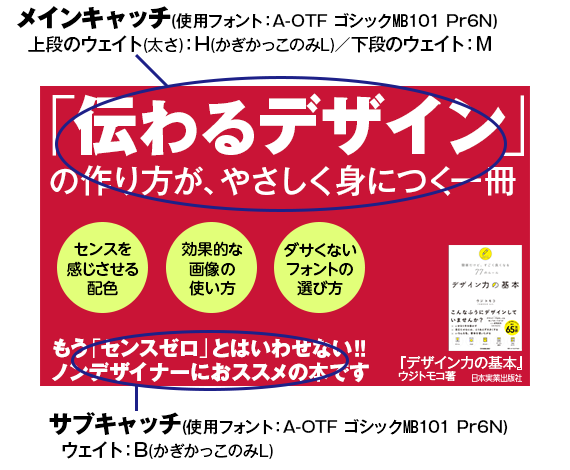
ついでにもう少し、フォントについて触れておきましょう。サンプル2では表紙画像と右下の社名ロゴに用いられているものを除くと
- 上部の大きくて赤い文字:筆文字
- 下部の3つのバクダン(トゲトゲした円周の吹き出し)の中:POP体、隷書体、丸文字
- 中央右の青い吹き出しの中:丸ゴシック
- 書名&著者名:明朝体
の6種類の書体が使われているのに対し、サンプル1は「ゴシック体、丸ゴシック体」の2種類に絞られています。
世の中には様々なフォントがありますが、それぞれが「クセ」ともいうべき固有の雰囲気を持っています。とくにPOP体や筆文字のようなデザインフォントはその傾向が大きいため、使いどころを見極めずに使うとフォントの雰囲気同士がケンカしてしまい、全体のバランス崩壊に繋がります。
ましてや、今回題材にしているのは「デザイン入門書のPOPの作成」。すなわち、デザインの素人を一定レベルまで引き上げるための本です。ならば「クセの少ないスタンダードなフォントだけでも、ある程度まとまった見栄えのするものが作れる」ことを示すPOPでなければ、商品の信頼性を損なってしまいます。
一方、サンプル1では上下ともに同じゴシック体を使っていますが、ウェイト(文字の太さ)や大きさを変化させることで、全体の統一感を残しつつ「このPOPで伝えたいこと」に順序をつけています。

この事例ではゴシック・丸ゴシックの2種が用いられていますが、初心者のうちは「ゴシック体・明朝体といった基本的なフォントを使う」「ウェイトを使いわける」ことを念頭におくといいでしょう。
なぜ目立たないのか その3:配色
先ほどのサンプル2を見て「黄色と赤が中心なんだろうけど、なんとなく目にうるさい。率直に言うとダサい」と思った人も少なくないでしょう。
カラフルであること自体は悪くありません。しかし、色数が増えるとそれだけ全体の印象をまとめづらくなります。そのため、デザイン初心者はまず3色で組み立てることを覚えるといいでしょう。
色選びは難しく考えすぎたり、逆にいいかげんにしたりしてもまとまりがつかなくなりそうですが、「王道の3色選び」で考えれば、簡単にセンス良く、自分らしさも表現できます。
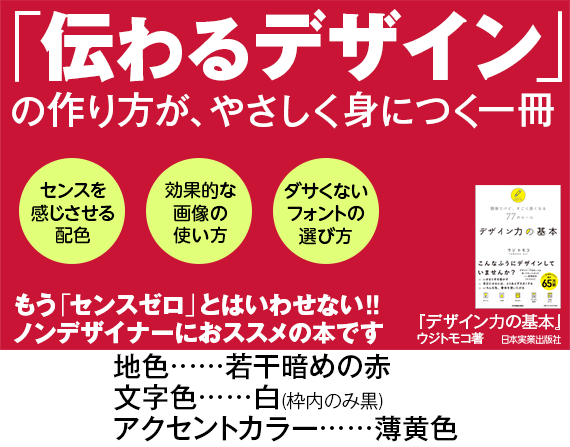
「王道の3色選び」とは、
- 地色(紙色・地色)
- 文字色(特別な事情がなければ黒、あるいは濃いグレー)
- ポイント色(差し色・アクセント)
の3色で構成する方法です。
(『デザイン力の基本』P.102より、一部編集)
これを踏まえて制作側が提示した案をみてみましょう。

文字色が2種類と、若干のイレギュラー要素はあるものの「地色+文字色+アクセントカラー(内容のポイントを書いた丸囲みの部分)」の概ね3色で構成されていることがわかります。
このような「色を絞る」考え方は、通常業務で使う資料を作成するときにも応用が利きます。たとえばGoogleでは、この記事にあるように「分かりやすい資料を作るには色を絞ること」としています。
以上、「会社でありがちなケース」をサンプルとして交えつつ、デザインのコツを解説してきました。
本記事は「ホワイト・スペース、フォント、色」に限定しましたが、「デザインを構成する要素」には画像・写真の使い方やそもそものコンセプト設計など、他にも気を配るべき要素があります。これは、デザインするときだけではなく「選ぶ」ときにも重要なことです。
記事中でも引用している『デザイン力の基本』には、そうした他の要素についても解説しており、初心者でも「一通りのデザイン知識」が身につくように書かれています。興味がありましたら、ぜひ読んでみてください。










